오늘의 명언
“ 당신은 소프트웨어 품질을 추구할 수도 있고, 포인터 연산을 할 수도 있다. 그러나 두 개를 동시에 할 수는 없다. ”
-
베르트랑 마이어 (Bertrand Meyer)
300x250
Nuxt 2.15.8 버전으로 설치하여 진행하던 와중 구동에는 문제가 없지만 Warning 문구로 인해 불편한 감이 있었습니다.
postcss 8 버전으로 업데이트되면서 webpack이랑 관련해서 뭔가 문제가 있는 걸로 보입니다.
아무튼 Warning 문구에 대해서 해결하는 방법을 간단하게 알아봅니다.
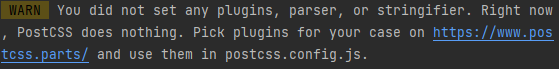
에러문구
WARN You did not set any plugins, parser, or stringifier. Right now, PostCSS does nothing. Pick plugins for your case on https://www.postcss.parts/ and use them in postcss.config.js. 앱 구동은 되지만 이런 문구가 나와서 불편합니다.

PostCss8 설치
- @nuxt/postcss8 모듈을 설치합니다.
npm install --save -D @nuxt/postcss8Nuxt.config.js 설정
- nuxt.config.js에 buildModules에 설치한 모듈을 설정합니다.
...
buildModules: [
'@nuxt/postcss8',
],

여기까지 PostCss 관련 warning 문구에 대해서 해결하는 방법을 알아보았습니다. 원인은 위에도 설명했지만 postcss8 버전으로 업데이트되면서 웹팩과 기존 라이브러리들이 충돌이 나서 나오는 에러 같습니다. ( 아니라면 댓글을...) 아무튼 위와 같이 모듈을 설치하여 warning 문구를 해결하여 보다 깔끔한 상태에서 개발을 할수 있습니다. 읽어주셔서 감사하고 문제사항이나 아닌 부분은 댓글로 말씀해 주시면 감사하겠습니다.
반응형
잘못된 내용이 있으면 댓글 부탁드립니다. 감사합니다.

