“ 당신은 소프트웨어 품질을 추구할 수도 있고, 포인터 연산을 할 수도 있다. 그러나 두 개를 동시에 할 수는 없다. ”
현재 제 블로그에 적용된 스킨은 hELLO 4.1.3 버전으로 되어있습니다.
카테고리에 각 몇 개의 게시글이 있는지 개수가 표시되어 있는데 괄호로 되어있어서 이것을 한번 없애는 것을 해보도록 하겠습니다.
카테고리 찾기
티스토리 관리페이지 - 꾸미기 - 스킨 편집 - HTML에서 카테고리 부분을 찾아봅니다.
- [##category_list_##]치환자로 검색하면 그 부분이 카테고리 목록입니다.

위에 스킨편집 HTML에서 카테고리 부분을 찾아보면 치환자 말고는 아무것도 존재하지 않아서 어려울 수 있습니다. 여기는 위치만 알고 계시면 되고, 카테고리 목록 위치에서 본인이 좀 더 커스텀 하고 싶으시면 HTML 코드와 CSS를 엮어서 작성해 주시면 됩니다. 저희는 이 부분에 HTML을 수정하지 않고 JS 스크립트와 CSS를 수정합니다.
- 블로그에서 사이드바가 설정된 상태에서 개발자 도구를 열어줍니다. (F12 or 더 보기 - 개발자 도구)
- Ctrl + Shift + C로 페이지 요소 검색을 실행합니다.
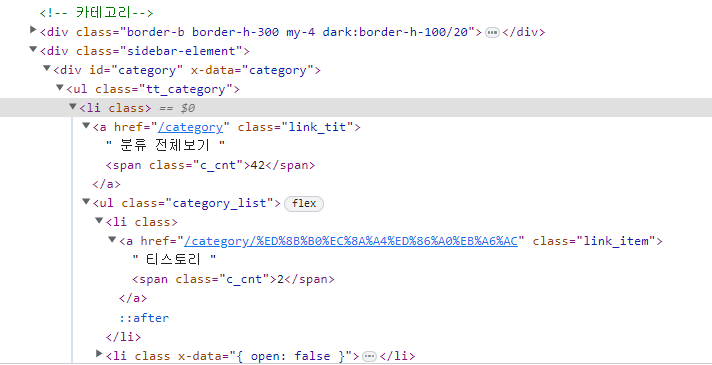
- 카테고리를 선택하여 HTML을 확인합니다.
- class 명 또는 id 명을 확인합니다.
스킨편집에서 봤던 HTML 코드와는 좀 다르지 않나요? 스킨 내부에서 치환자로 렌더링 되어서 보이지 않았던 거 같습니다. 저희는 이곳에서 태그에 class명과 id명을 확인하여 스크립트와 css를 수정해 줍니다.

JS 스크립트 추가
스킨편집 HTML에서 </body> 위쪽에 스크립트를 작성합니다.
- #category라는 id 안에 <span class="c_cnt"></span> 부분에 괄호를 없애는 코드입니다.
<script>
// 카테고리 글 숫자의 괄호 변경
const categoryCount = document.querySelectorAll('#category .c_cnt');
for (i = 0; i < categoryCount.length; i++) {
let pattern = /[()]/gi;
let str = categoryCount[i].innerHTML;
let n = str.replace(pattern, '');
categoryCount[i].innerHTML = n;
}
</script>
CSS 추가
저의 블로그에 적용된 CSS인데 참고하시되 한번 수정해 보시면 됩니다.
스킨 편집 - CSS -> #sidebar #category. tt_category. link_tit 이 부분을 찾으시면 됩니다.
/* 카테고리 글 수 커스텀 */
#sidebar #category .tt_category .link_item .c_cnt,
#sidebar #category .tt_category .link_sub_item .c_cnt {
font-weight: initial;
--tw-bg-opacity: .1;
background: rgb(153 153 161 / var(--tw-bg-opacity));
color: rgb(153 153 161 / var(--tw-text-opacity));
--tw-text-opacity: .5;
border-radius: 1rem;
margin-left: 0.1rem;
padding: 0.2rem 0.4rem;
vertical-align: middle;
}
/* 카테고리 글 수 커스텀 */
/* 분류 전체보기 부분 */
#sidebar #category .tt_category .link_tit .c_cnt {
--tw-bg-opacity: 0.1;
background: rgb(153 153 161 / var(--tw-bg-opacity));
border-radius: 1rem;
margin-left: 0.1rem;
padding: 0.2rem 0.4rem;
}
/* 분류 전체보기 부분 */
이렇게 hELLO 4.1.3 버전에서 카테고리 괄호 없애는 방법에 대해서 알아보았습니다.
부족하지만 읽어주셔서 감사합니다.
참고 블로그
[JS] 티스토리 카테고리 괄호 제거 방법
티스토리 카테고리에는 각각 몇개의 게시글이 있는지 개수가 표시되어있는데 괄호 안에 넘버가 들어가 있습니다. 오늘은 티스토리 카테고리의 괄호를 제거하는 방법에 대해 알아보겠습니다.
seons-dev.tistory.com

