오늘의 명언
“ 당신은 소프트웨어 품질을 추구할 수도 있고, 포인터 연산을 할 수도 있다. 그러나 두 개를 동시에 할 수는 없다. ”
-
베르트랑 마이어 (Bertrand Meyer)
300x250
안녕하세요 이 따뜻한 날씨에서 회사에 묶여 일만 하고 있는 와중에
잠깐 시간을 내서 본문 또는 게시글에서
티스토리 사이드 광고 넣는 방법을 알려드리려고 합니다.
일단 저의 블로그 기준 "hello 스킨" 을 사용하여 적용했는데
만약 본인 블로그에서 양 사이드가 남는다면 style 부분만 어느 정도 수정해서
사용하시면 됩니다.

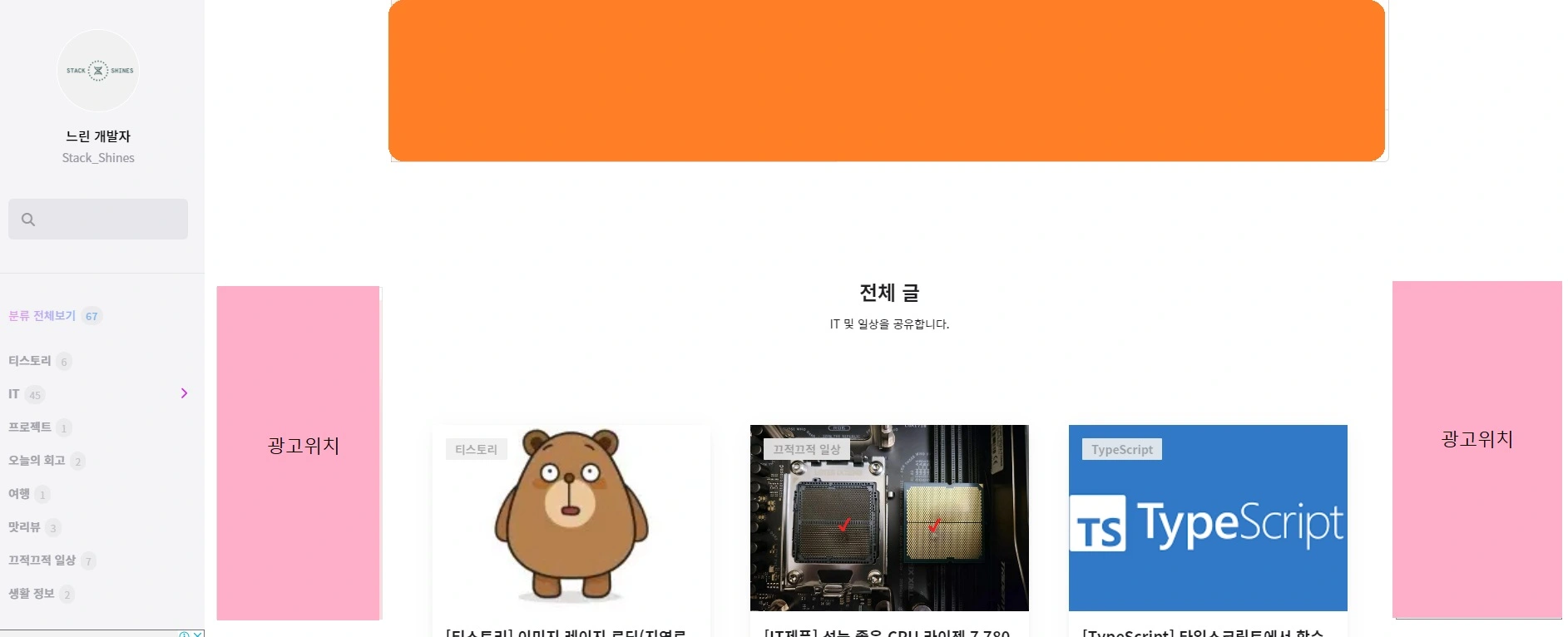
양 사이드 광고 적용
양 사이드 광고 위치에 디스플레이 광고를 넣고, 스크롤시 움직이게 해 보겠습니다.

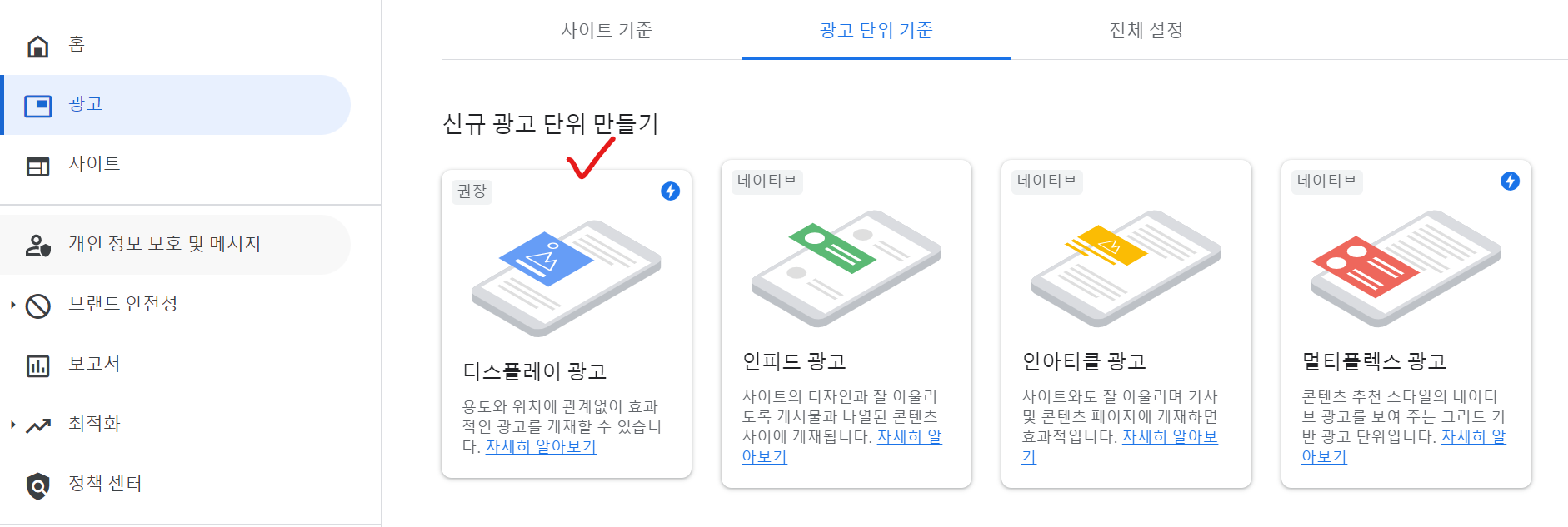
구글 애드센스 광고 생성
구글 애드센스에서 광고 단위 기준에 디스플레이 광고를 선택합니다.

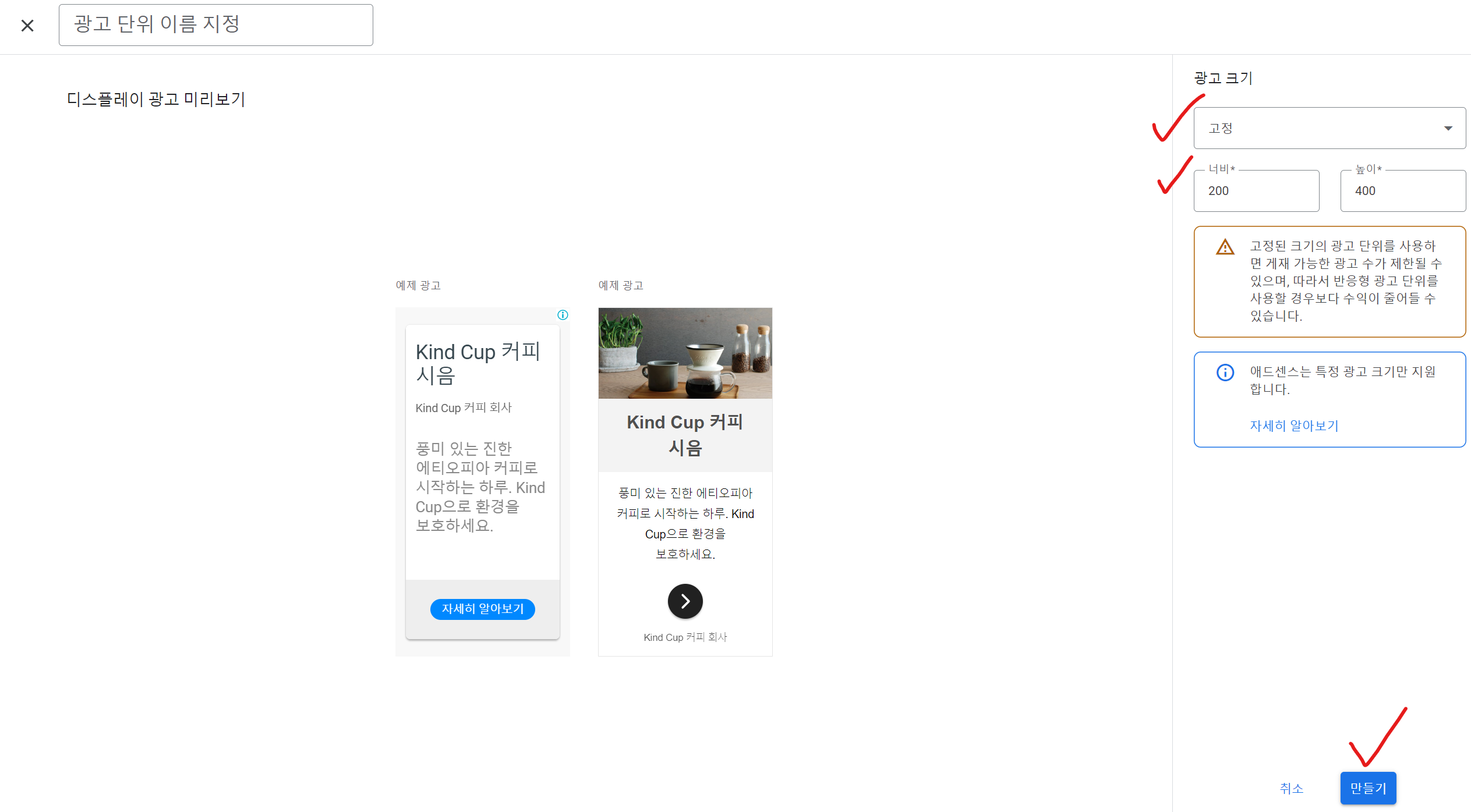
구글 애드센스 광고 설정
광고 이름은 아무거나 정하시면 되고, 광고크기는 200 x 400으로 설정해서 만들기 하시면 됩니다.
크기는 본인 블로그 적용할 부분 생각해서 정하시면 됩니다. 안 맞으면 Style에서 수정하면 됩니다.

스킨 편집 - HTML 편집 -HTML에서 아래 코드를 입력합니다.
<body></body> 사이에 넣으면 됩니다.
아까 생성해 둔 본인의 광고 key 값을 아래 코드 0000 이 부분에 넣으시면 됩니다.
1800 width보다 작으면 해당 광고가 안 보이게 설정했으니 이 부분도 맞게 수정하시면 됩니다.
<!-- 왼쪽 사이드 광고 -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-00000000"
crossorigin="anonymous"></script>
<!-- 왼쪽 사이드 광고 -->
<ins id="side_ad_l"
class="adsbygoogle"
style="display:inline-block;width:200px;height:400px; position:absolute;left:270px;"
data-ad-client="ca-pub-00000000000"
data-ad-slot="00000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<script>
window.addEventListener('DOMContentLoaded', function() {
function resize() {
var div = "";
if(window.innerWidth >= 1800) { //이부분
document.querySelector('#side_ad_l').style.display = "block";
} else {
document.querySelector('#side_ad_l').style.display = "none";
}
}
function scroll(){
var currentScrollValue = document.documentElement.scrollTop;
if(window.innerWidth >= 1800) { //이부분
document.querySelector('#side_ad_l').style.top = (currentScrollValue+350)+"px";
document.querySelector('#side_ad_l').style.transition = "0.5s";
}
}
scroll();
resize();
window.addEventListener('resize', resize);
window.addEventListener('scroll', scroll);
});
</script>
왼쪽 오른쪽 위치 조절
아래 코드에서 style 보시면 left는 왼쪽 위치이고, 이 부분을 right로 변경 시 오른쪽 기준이 됩니다.
양사이드는 이 부분만 고치시면 됩니다.
<ins id="side_ad_l"
class="adsbygoogle"
style="display:inline-block;width:200px;height:400px; position:absolute;left:270px;" //이부분
data-ad-client="ca-pub-00000000000"
data-ad-slot="00000000"></ins>
스크롤 위치 조절
해당 광고가 위에 헤더에 겹치거나 아래 하단에 겹친다면 아래 코드에서
currentScrollValue의 값을 조절하시면 됩니다.
function scroll(){
var currentScrollValue = document.documentElement.scrollTop;
if(window.innerWidth >= 1800) {
document.querySelector('#side_ad_l').style.top = (currentScrollValue+350)+"px"; //이부분
document.querySelector('#side_ad_l').style.transition = "0.5s";
}
}
양 사이드 부분에 광고를 적용해 보았습니다. 어렵지 않으니 한번 따라 해보시면 좋을 거 같습니다
우리 모두 광고 수익으로 용돈 벌어봅시다!.
반응형
잘못된 내용이 있으면 댓글 부탁드립니다. 감사합니다.

